Fungsi Read More kali ini emang agak berbeda dengan
versi Read More yang lama. Bila versi terdahulu kita harus meng-cut tulisan menggunakan cara manual dengan melakukan pemangilan fungsi
<div class="fullpost">..</div> atau
<span class="fullpost">..</span> dimana kode ini biasanya kita tanamkan secara manual kedalam halaman postingan. Untuk
versi Auto Read More terbaru kali ini sepertinya lebih canggih lagi, karena fungsi pemenggalan kalimat langsung bekerja secara otomatis tanpa harus menambahkan kode diatas.

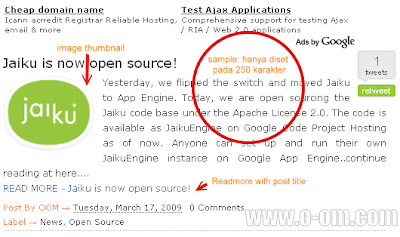
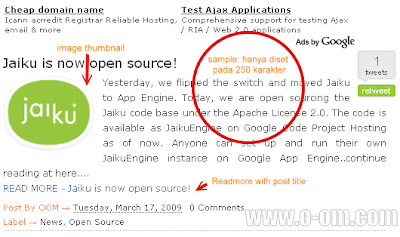
Trus..hebatnya lagi, fungsi Read More ini mampu menampilkan image pertama dalam postingan dan mem-fload image tersebut di awal paragraf awal, meskipun gambar yang kita letakan berada di tengah atau akhir postingan. Mungki lebih nyaman saya sebut saja dengan fasilitas
image thumbnail.
Tidak hanya itu saja, kita dapat juga pengatur jumlah karakter yang ditampilkan. Disini ada 2 pilihan untuk jumlah karakter. Yang pertama,
jumlah karakter yang ditampilkan jika ada image yang diikutsertakan dalam postingan dan yang kedua jumlah karakter tanpa image. Masih bingung maksudnya? sama..yang jelasin juga puyeng wkwkwkw Ya sudah, biar sama2 gak pusing langsung ke tutorialnya saja ok.
Saran dari saya... Yang sudah memasang Read More versi lama sebaiknya di kodenya kembalikan dulu ke seperti semula, caranya hapus kode yang berwarna merah dibawah ini (Setiap template mungkin berbeda, jadi tinggal disesuaikan saja)
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
OK, kalo sudah tinggal lanjutkan dengan tutorial dibawah.
Pertama, silahkan tuju langsung ke halaman EDIT HTML, Cari kode </head> kemudian letakan script dibawah ini di atas kode </head> Kalo sudah, jangan lupa di simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Masih pada halaman
EDIT HTML,
Beri tanda centang pada "Expand widget template" lalu temukan kode seperti dibawah
<data:post.body/>
Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'><img src='http://lh6.ggpht.com/_Kwwy9VyLMKw/S3qDYQZCiRI/AAAAAAAACxA/aXY0neVNzh0/but_readmore.png'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
silahkan disimpan dan lihat hasilnya :)
Keterangan:
var thumbnail_mode = "float"; (kita dapat memutuskan apakah letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti dengan (no-float)
summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting tanpa gambar / thumbnail)
summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting dengan gambar / thumbnail)
img_thumb_height = 120; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 120; (Thumbnail 'lebar dalam piksel)
Selamat mencoba...